element ui tree回显不成功问题 setCheckedNodes,setCheckedKeys,setChecked等函数报undefined问题
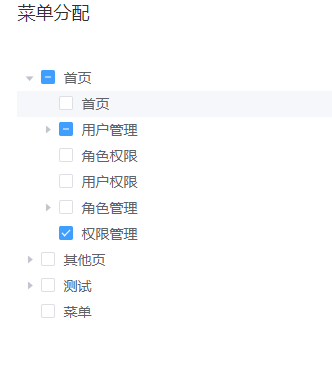
在使用element ui做项目的时候,需要用到tree组件进行回显来进行权限控制:

在回显过程中使用回显函数setCheckedNodes,setCheckedKeys,setChecked等函数会报报undefined,
这时只需要给该函数包裹一层nextTick方法就行了,
permissArr.forEach((v) => {
this.$nextTick(() => {
this.$refs.tree.setChecked(v, true, false)
})
})在回显过程中我们有可能使用半选,这时用setchecked就行了
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭